こんにちは!とも(@tomo_ITBizBlog)です!
本記事はこんな悩みを解決!
- 「技術ブログのアイキャッチ画像」がかっちり決まらない
- 「技術ブログのアイキャッチ画像」そもそもの作り方が分からない
- 「技術ブログのアイキャッチ画像」うまく作るポイントが知りたい
上記の悩みを持った方の悩みを解決する記事です。
本記事を読むことで、簡単にアイキャッチ画像を上手く作る方法が身に付きます!
この記事で分かること
- 「技術ブログのアイキャッチ画像」が簡単にポンポン作れる
- 「技術ブログのアイキャッチ画像」で悩みすぎなくてよくなる
- 要点を掴む「技術ブログのアイキャッチ画像」が作れる
「技術ブログのアイキャッチ画像」ブログ慣れしてない人は必ず一度ぶち当たる壁だと思います。
デザイン系を目指す人ならillustrator(イラレ)やPhotoshop(フォトショ)で上手く作ろう
ってやりますが、技術発信がメインのエンジニアでそこまで時間のリソースを画像に割きたくない、そんな方に超絶おすすめです。
デザインが苦手な僕が解説します!
コツさえ知ってしまえば
苦手でもどんどん作れるようになるよ!
画像は1200×630pxで作ろう!

PCでもスマホでも見やすい画像のサイズを求めるならアイキャッチも、見出し下の画像も「1200×630px」で作りましょう!
Canvaなら3Stepで作成できます!早速ログインして試してみましょう!
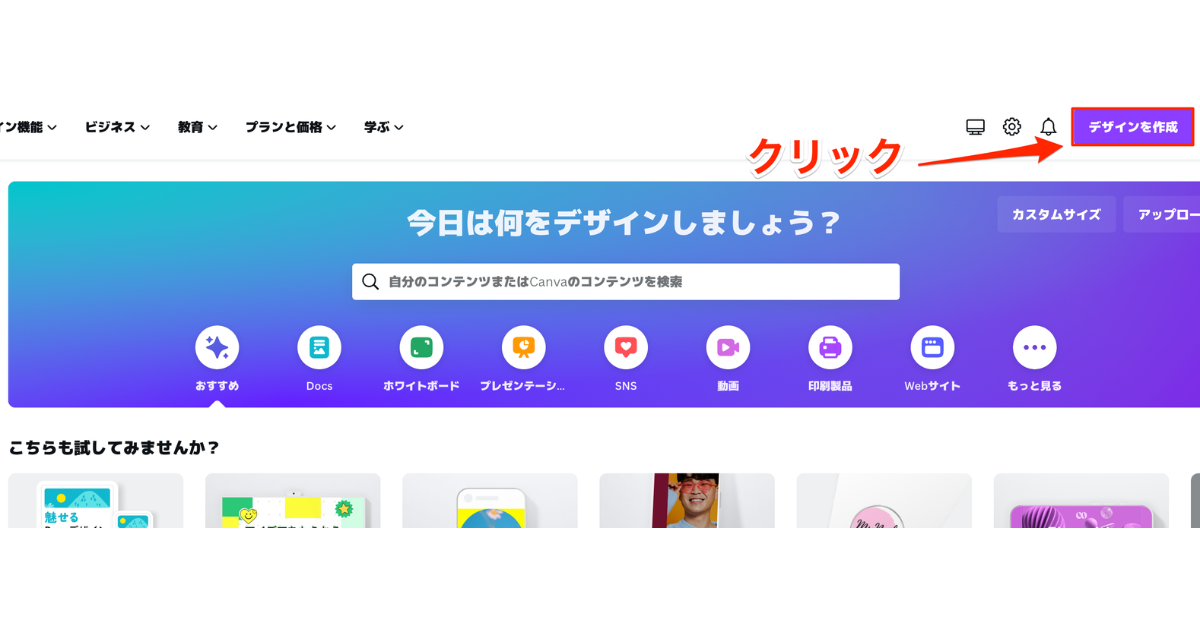
1.「デザインを作成」をクリック!

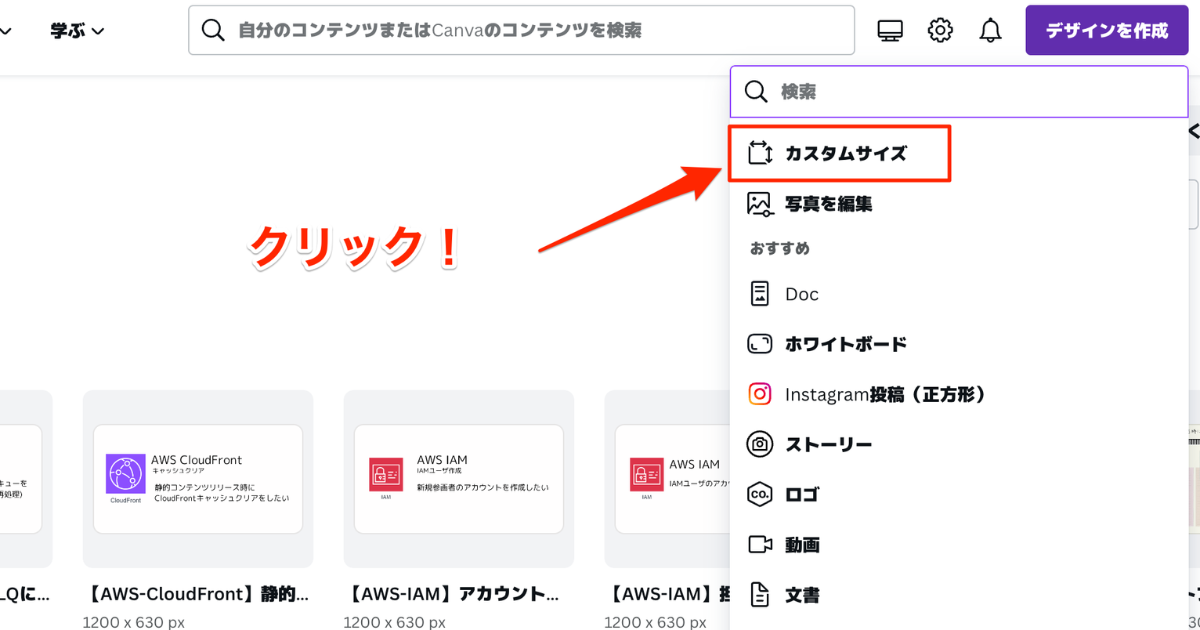
2.「カスタムサイズ」をクリック!

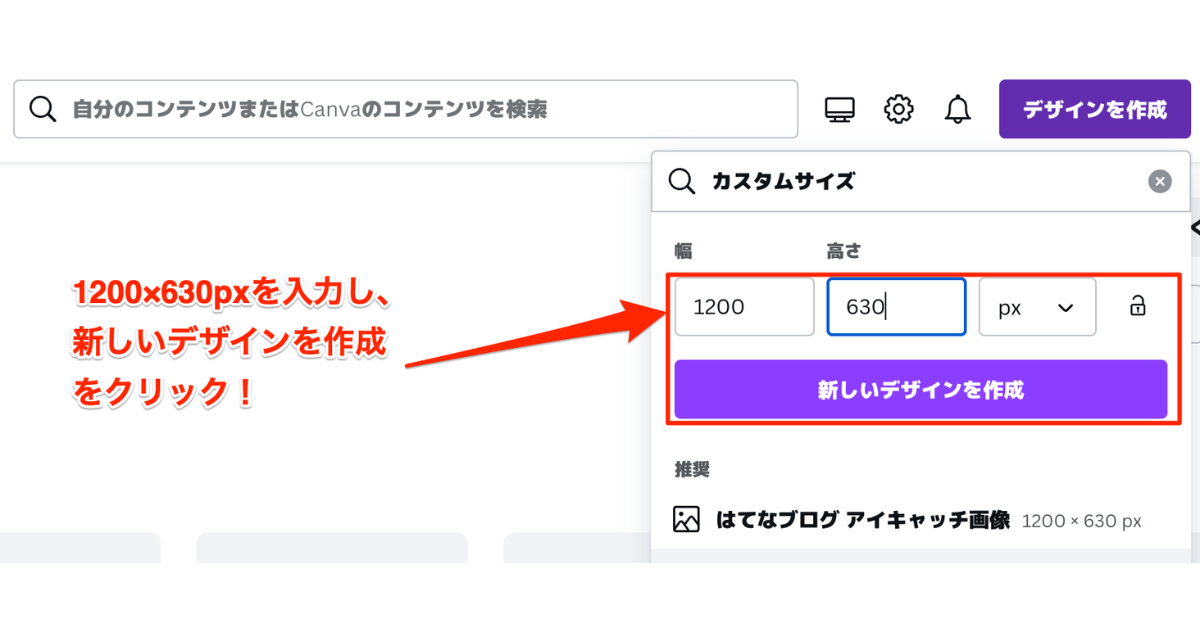
3.「1200×630px」を入力し、「新しいデザインを作成」をクリック!

伝えたいことを端的に入れてみよう!

伝えたいことを端的に入れてみましょう!
「使用するツールのアイコン」、「何を伝えたい」くらいで十分だったりします!

伝えたいことがありすぎて文字だらけだわ
引き算が大事!
一目で何を伝えたいか分かるようにしよう!
例えばこんな感じ



本ブログも確かにシンプルだね!
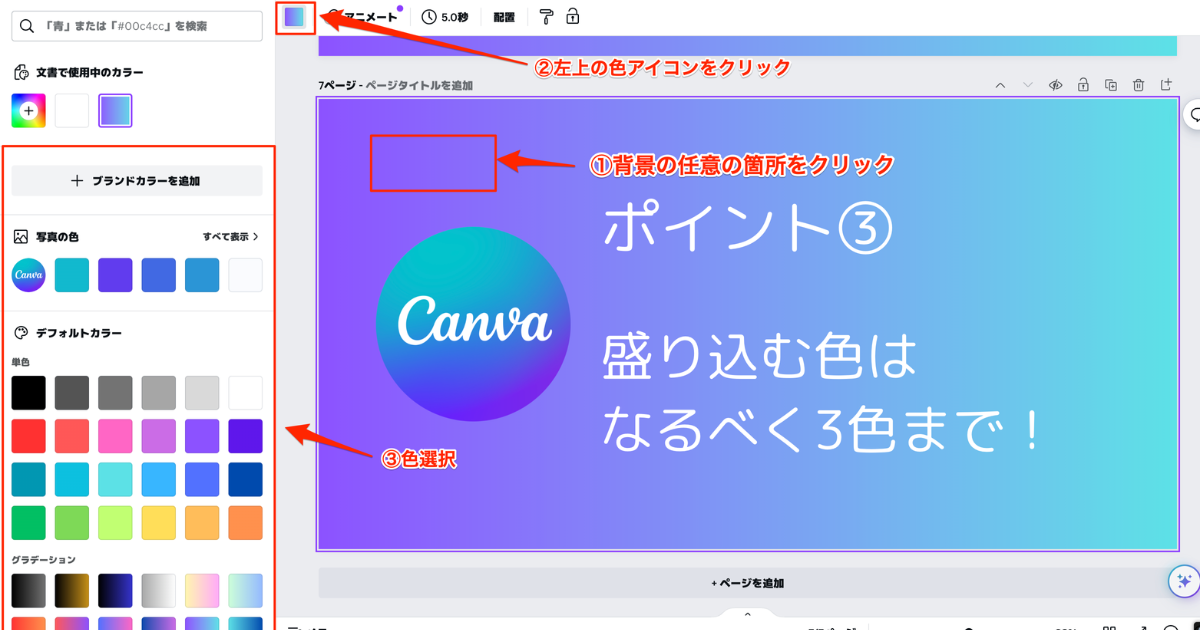
盛り込む色はなるべく3色まで

盛り込む色はなるべく3色までにしましょう!
色が多すぎると目に飛びこんでくる情報量も必然的に増えるので色もシンプルであればあるほど見やすいです!
この記事のアイキャッチであれば、青、紫、白が基調になってるね。
背景なら 背景クリック ⇒ アイコンクリック ⇒ 色選択 で他の画像の色に応じたオススメの色や単色、グラデーションを選択できます!

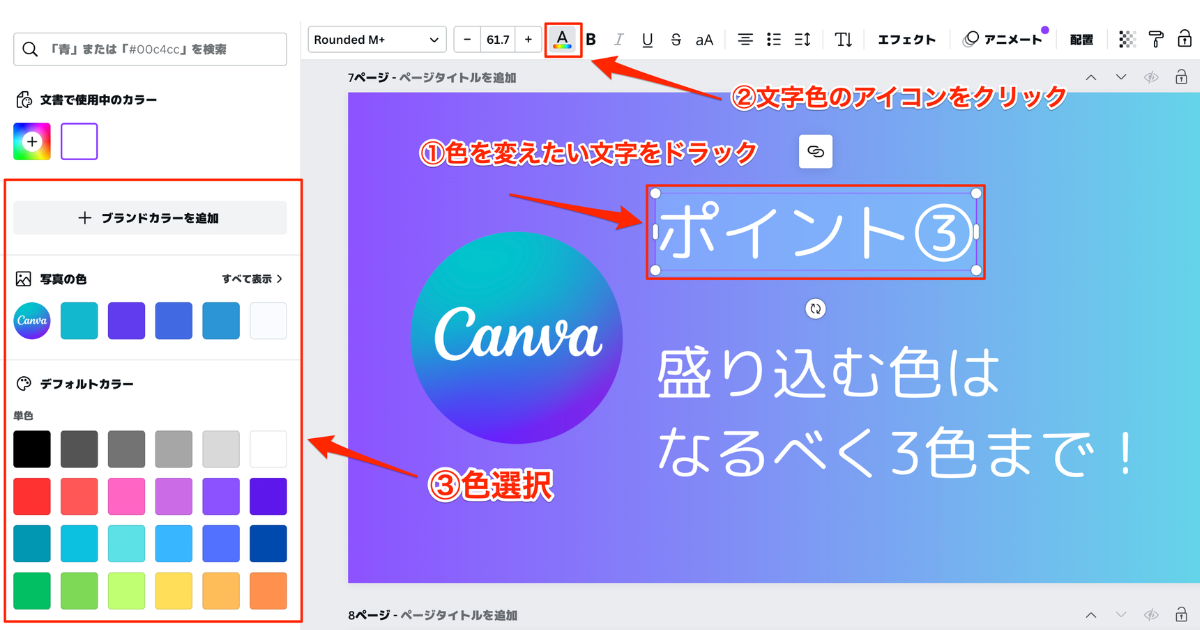
文字色なら 文字をドラック ⇒ アイコンクリック ⇒ 色選択 で他の画像の色に応じたオススメの色や単色を選択できます!

まとめ
今回、シンプルな内容ですが、一回イメージがかっちり決まってしまえば、
ページの複製や一つ一つのデザインのコピーが簡単にできます!
時間をかけたくないけど、上手くアイキャッチ画像や画像を作りたい人は
是非参考にしてみて下さいね!
最後までご覧下さりありがとうございました!
ありがとうございました!